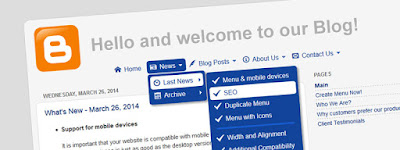
The use of a drop-down menu is a highly convenient way to navigate. Unfortunately, most blogs at blogger.com do not have this handy feature. The main problem is that blogger.com does not include the Gadget for drop-down menus and most bloggers do not have the programming skills to work with HTML, CSS, etc.
In this article, I will describe how to add a multiple level drop-down menu to your blog on blogger.com. Knowledge of HTML, CSS or JavaScript is not required.
To create the menu, use the online tool - Drop Down Menu Generator. The main advantage of the Generator is that it does everything automatically, quickly, easily and gives out the professional menu which does not require additional customization. You can find more details about the Menu Generator in the post: Unusual menu editor - Drop Down Menu Generator.
- Setting the appearance
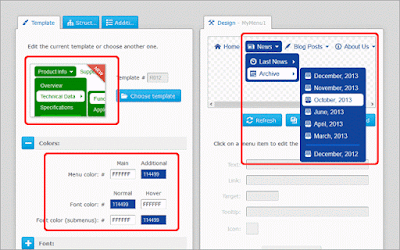
The appearance of the menu is defined by a Template. As our blog has rounded corners, we choose the #R012 template from the collection. Next, we adjust the colors and the font in accordance with the style of our blog.
- Setting the structure
Under the Structure Tab we define menu elements: items and separators. The Structure Editor is based on drag-and-drop functionality. It enables you to easily create a menu structure displaying multiple levels of hierarchy. For each item, we set the URL of the page which is the URL we copy from our Blogger site and paste it into the Link field in Menu Generator.
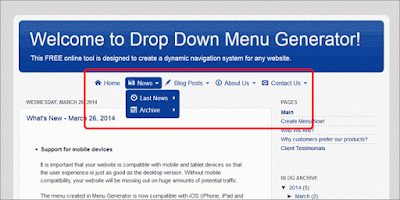
To make our menu more user-friendly, we add an icon to each menu item. Menu Generator includes general icons (Home, Help, E-mail, etc.), icons for social networking (Facebook, Twitter, etc.), multi-purpose icons (arrows, dots, etc.) and others.
- Setting additional options and getting Embed Code
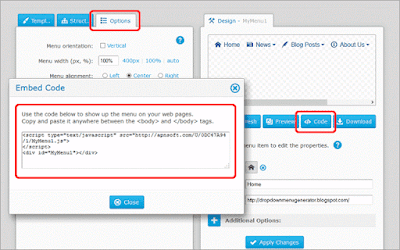
Under the Options Tab, we set the width to 100%, center alignment, and transparency. Our menu is finished now.
Menu Generator provides unlimited hosting for your menus. All you need is the Embed Code to display your menu directly on the web pages. Any modification made to the menu in Menu Generator will be immediately reflected in the menu on your site.
Step #2: Adding the Menu to Blog
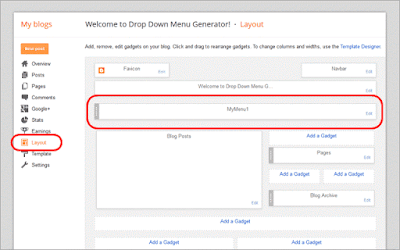
Now we are ready to embed our menu into the blog. We open our dashboard in Blogger and choose the "Layout". In the Header Section we add new "HTML/JavaScript" Gadget.
In the gadget's Content Box we paste our Embed Code:
<script type="text/javascript" src="http://Menu16.com/U/E10C616F/1/MyMenu1.js"></script>
<div id="MyMenu1"></div>
<div id="MyMenu1"></div>
That's All! Now you can open your blog in the browser to see the drop-down menu on your blog.
It is important to note that a single menu instance is used for multiple pages of your blog. Any modification made to the menu in Menu Generator will be immediately reflected in the menu on your blog pages.
It is important to note that a single menu instance is used for multiple pages of your blog. Any modification made to the menu in Menu Generator will be immediately reflected in the menu on your blog pages.
The basic characteristics of the menu created in Menu Generator
- Cross-Browser Support (IE 7.0+, Firefox 0.8+, Chrome 6.0+, Safari 1.2+, Opera 7.5+, etc.)
- Multiple levels of hierarchy
- Horizontal or vertical orientation
- Multilingual support
- Nice-looking transition effect
- Real PNG shadows
- Semi-transparency
- Support for tooltips
- Submenus are displayed over Flash movies and HTML select boxes
- The code is dramatically small
- No third-party libraries (like jQuery)
- Multiple menus on a single page are allowed

















No comments:
Post a Comment